Bila kurang jelas ada demonya , tapi tidak saya pasang di blog ni , clik link dibawah ini:
(Silahkan Clik Iklan yang lewat)
Cara pembuatan : Cara Membuat Popular Posts Dengan Gambar with Css Di Blogger
Step - Step :
1. Log In ke Blogger
2. Silahkan Menuju Layout ( Rancangan )> Edit HTML dan check Expand Widget Templates

/*-----------------------------------------4. dan clik simpan template
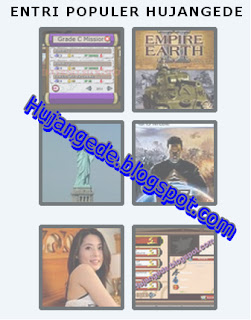
{Hujangede} Popular Post {Online}
-------------------------------------------*/
.item-thumbnail img {
margin: 2px 20px 0 0;
padding: 4px;
float: left;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
background-color: #24282a;
border: 1px solid #383c3e;
text-align: left;
width:105px;
height:105px;
opacity:0.6;filter:alpha(opacity=40)
}
.item-thumbnail img:hover{-moz-opacity:100; filter:alpha(opacity=100); opacity:100;}
.item-snippet {
display:none;
}
.item-title{display:none;}
.popular-posts {
width: 290px;
float: left;
margin:0 0 10px 0;
}
.popular-posts ul {
width: 290px;
margin: 0px 0 0 0;
padding: 0;
float: left;
list-style: none;
}
.popular-posts ul li {
width: 105px;
height: auto;
margin:0 10px;
float: left;
display: block;
font: normal 13px Arial, Helvetica, sans-serif;
color: #000;
line-height: 22px;
background: none;
}
5. silahkan menuju Layout ( Rancangan ) dan tambah Gadget Populer Posts
6. Dan simpan, liat hasilnya .
!Hore Postingan Cara Membuat Popular Posts Dengan Gambar with Css Di Blogger beres juga , semoga bermanfaat.